It’s been a long time since I last explored the theories and implementation of ray tracing through the amazing Ray Tracing in One Weekend. Recently, I decided to revisit the topic. I’ve read many related books and articles and have improved my tech stack necessary for its implementation.
In this and upcoming posts, I plan to share my new understanding of the topic, referencing all the great materials I’ve encountered—possibly for future re-revisits. It’s fascinating to discover new perspectives and nuances each time I dive back into this field.
- PBRT
- smallpt
- Montelight
- Shadertoys
- Classes - TU Wien
- Intel Path-Tracing Workshop
- Side Quest - Real-time Render Experiments
- New inspiration…
PBRT
After the previous playful implementation based on Ray Tracing in One Weekend, I got my hands on the de facto PBR bible Physically Based Rendering:From Theory To Implementation and started grinding on it. It was by no means an easy read as it is about a full-feature extremely physically accurate software renderer, based on solid scientific derivation and implemented in C++ with lots of consideration on architecture and system design.

I started by reading the chapters:
which is a great entry point of the complex system.
Then 5.4 Radiometry is a great scientific read about the lighting physics behind pbrt. The following 5.5 Working with Radiometric Integrals and 5.6 Surface Reflection are also important by touching the key details of future implementation.
Next I jumpped to 8 Reflection Models which dives deeper on BRDF (and BTDF; and of course BRDF + BTDF => BSDF).
Finally I reached at the main course of path tracing implementation at 14 Light Transport I: Surface Reflection.
And of course, while reading the chaper above, I kept bumping into implementation details related to Monte Carlo Integration, which makes it very difficult to proceed instead I have to catch up at 13 Monte Carlo Integration .
Similarly, lots of times I was pushed to pause and catch up at 7 Sampling and Reconstruction to brush up my probability and statistics theories(honestly these are the fields I sufferred the most back in university…).
Obviously, pbrt is not the best book to quickly guide me to produce path tracing pretty images, like last time, but it was a great experience for me to peek under the hood to see how much knowledge a simple path tracing demo is built upon - which is awe-inspiring, and also to form a clear structure in my mind of all the topics I need to further look into.

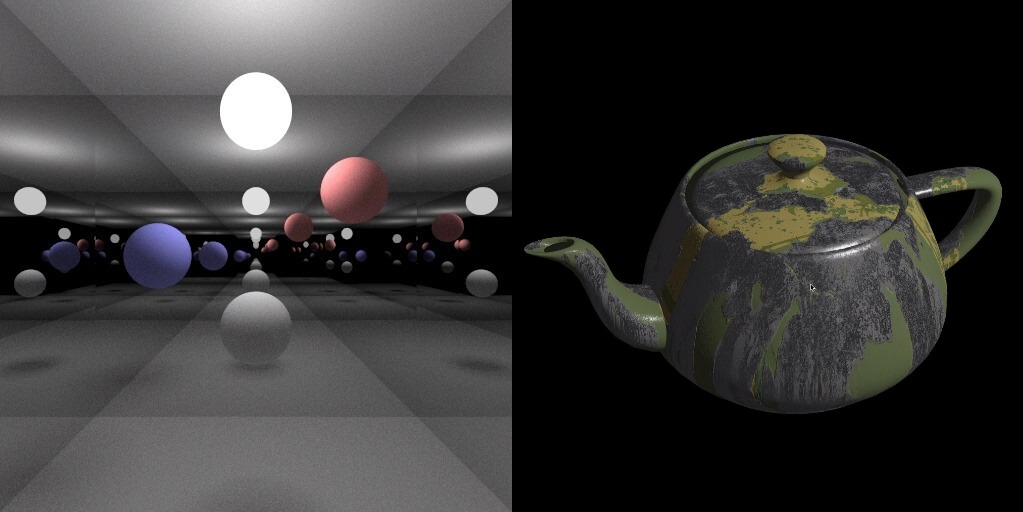
The pbrt source code is very complex to dig through. However, 1.3.5 An Integrator for Whitted Ray Tracing offers a great minimal viable implementation for a quick path tracing demo. And while reading this part I followed this article Overview of the Ray-Tracing Rendering Technique on scratchapixel.com and its source code to learn more.
smallpt
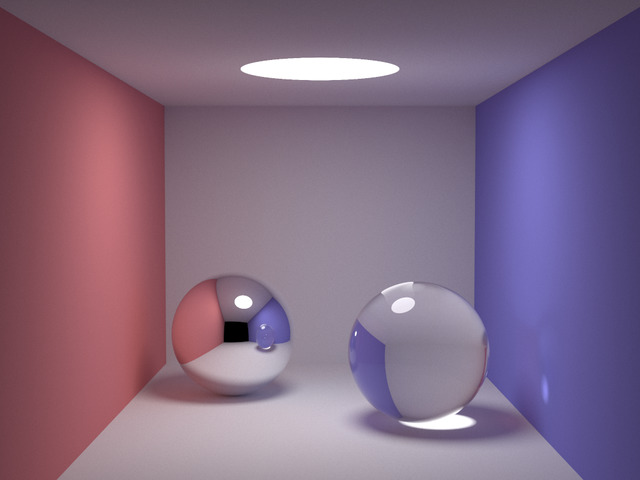
Another must visited place while I was doing my research was the smallpt demo aka small path tracer.

smallpt is a global illumination renderer. It is 99 lines of C++, is open source, and renders the above scene using unbiased Monte Carlo path tracing.
The Presentation slides is very helpful for following the code.
I got the code built and run and produced some nice images. It is an amazing learning project as it offered a small code base instead of the whole source of pbrt. But figuring out the code is chanllenging as it exposed lots of missing areas of my knowledge base, for example:
- Russian Roulette
- Sampling Sphere light by Solid Angle
- Shadow Ray, etc.
Montelight
Yet another C++ implementation of path tracing with great code base and Annotated Code Overview.

Shadertoys
There are also many cool path tracing shadertoys I was exploring, which helped me on trying to understand path tracing through shade code. There is even porting of smallpt:
The great thing of exploring path tracing via shaders is that the code is running on GPU which make the process very fast to see result and to experiment – rather than those C++ implementations that takes long time for CPU to calculate the final image.
Classes - TU Wien
All the peripheral reading and researching was pushing me to want to learn more - maybe through a different medium, instead of staying on grinding the book or guessing how the source code just magically works.
I bumpped into this open courses Rendering (186.101, 2021S) which is such a gold mine. Not suprised to find out they are exactly using pbrt as their main teaching book. Important course are:
- Rendering Lecture 01 - Light
- Rendering Lecture 02 - Monte Carlo
- Rendering Lecture 03 - The Rendering Equation
- Rendering Lecture 04 - Path Tracing Basics
The course is really well structured and clear demonstrated, helped me comb through what I have read in the pbrt book and achieved better understanding.
Eric Veach’s Paper
PhD thesis by Eric Veach Robust Monte Carlo Methods for Light Transport Simulation is mentioned during the course. After scanning it I realize the course is heavily based on it, especially the demonstration on the 3 Formulation of Light Transport Equations. Leaving a reference here for future reading as it is such a dense material.
Intel Path-Tracing Workshop
I paused my study for a while until I came across this material:
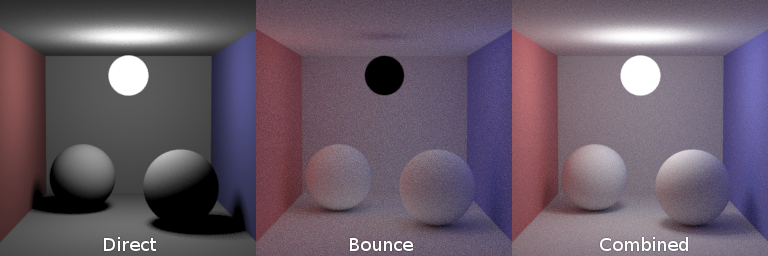
This workshop shows how to:
- Implement ray tracing in software on the GPU.
- Use GLSL, Shadertoy, camera models, ray-triangle intersection tests, and ray-mesh intersection tests.
- Build on your ray tracer and implement a path tracer that renders a scene with full global illumination.
- Learn about fundamental concepts in physically based rendering such as global illumination, radiance, the rendering equation, Monte Carlo integration, and path tracing.
- Implement the Monte Carlo integration, and use it to compute direct illumination.
- Write your path tracer.
More about the workshop from the author can be found on his blog.
Course project result on shadertoy:
Side Quest - Real-time Render Experiments
At the meantime, I had another personal learning project going on to brush up my OpenGL knowledge and probably write a real-time renderer.
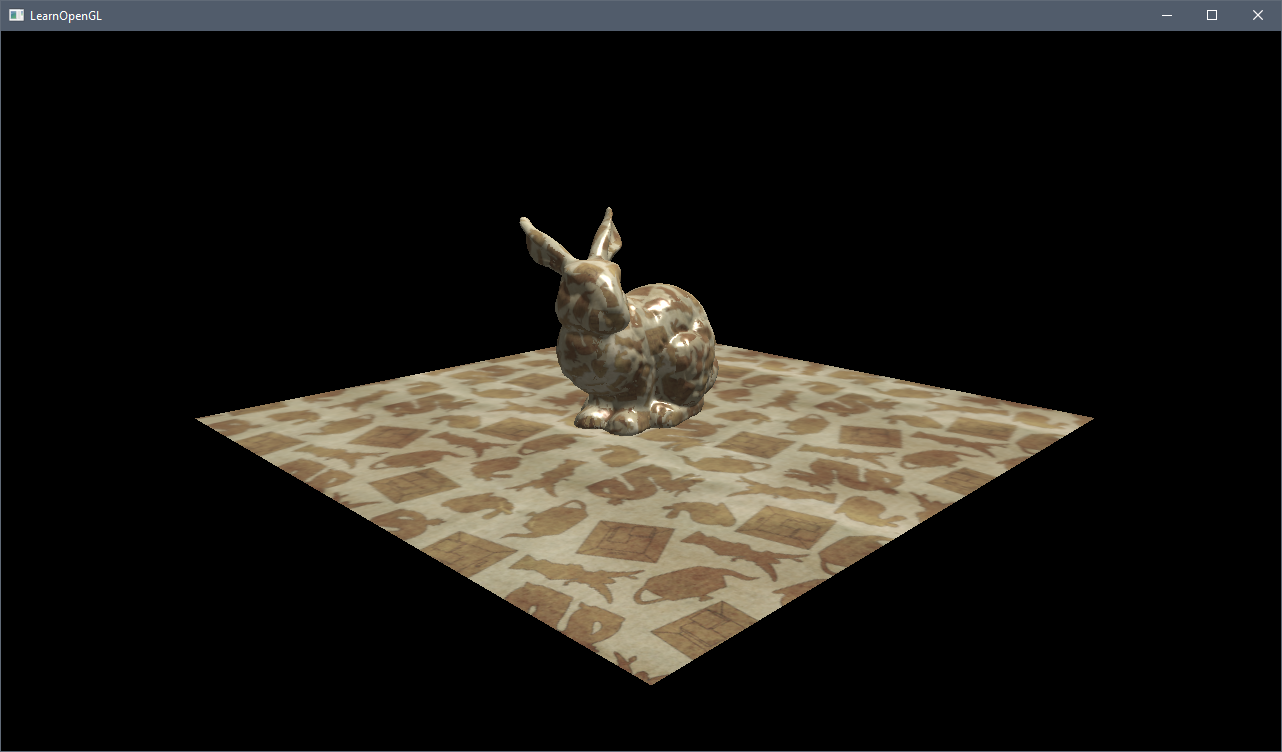
The current result has been pretty underwhelming - just a model viewer with basic lighting types support, done in C++:

- directional, point and spot light
- assimp for model loading
- stb_image for texture loading

Later with extra digressing, I reimplemented the renderer in Python for the sake of playing with PyOpenGL and Glumpy libraries, which support PBR shading models:
^ I’m planning to write more posts about those real-time renderer projects, just as experiment notes…
But the main point is all those tests made me wonder if I can connect both sides together - a real-time demo done in OpenGL, but displaying a progressive path tracing result?
It would be a great system since - most of the path tracing materials I was following are purely CPU based with an end result being a staitc image (PPM file). It is a slow process and it is by no means interactive.
However, the shadertoy path tracing demos I referred above are very interactive as it is implementing bare bone path tracing in GLSL hence the computation is on GPU. Technically, I can have my real-time renderer to render a quad that fill the entire window and have a fragment shader to render path tracing, and possibly have the demo taking user input to have interactivity.
This is my current idea of my next project. :)
New inspiration…
It is lucky to land at yumcyawiz’s blog - OpenGL3.3でGPUパストレーサーを実装する to find out someone achieved exactly the same goal!
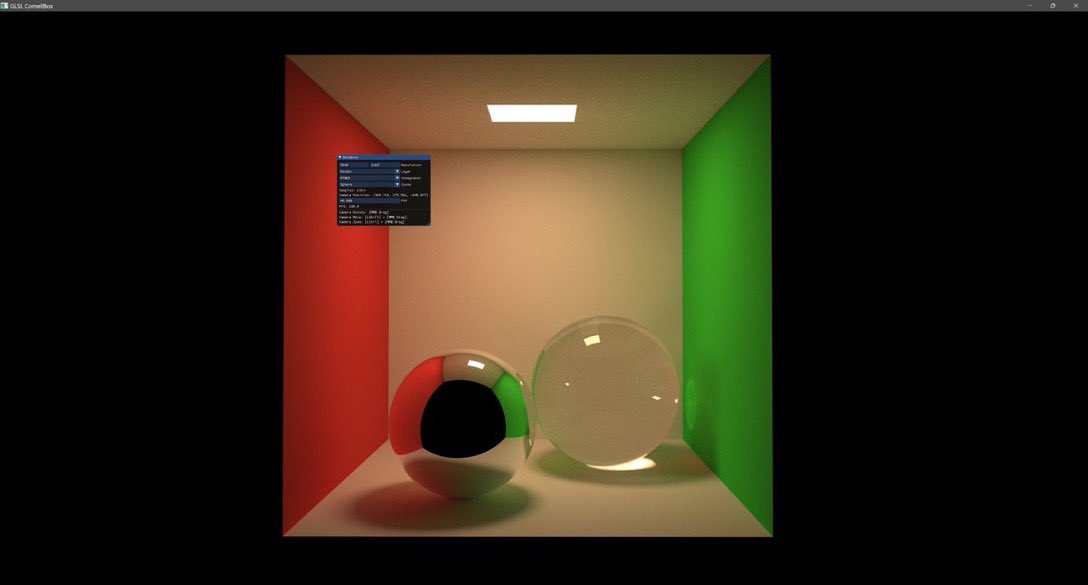
His project glsl330-cornellbox is an amazing example to look into, with even extra effort on integrating Imgui for more interactivity. Even more, his project is based on GLSL-PathTracer which is offering more interactive features!
Here is the result of building and running the demo:

Apart from that his another project Luminox is a minimal typical CPU path tracer and offers clean implementation.
In the following posts I will put some of my study notes that I mentioned above, thanks to all those amazing resources I discovered online.
END